こちらでNotionを使った時間の確保を書いたのですが、Notionのテンプレート機能の具体的な使い方をご紹介したいと思います。
先に大まかな順序ですが、
まず基本的な手順
1. テンプレートを作成
2. 基本となるページを作成(テンプレートを使うボタンを設置して、記事がリスト化されます)
3. 基本となるページにTemplateボタンを設置します
4. Templateボタンで1で作ったテンプレートが呼び出されるようにします
改善するための手順
5. 基本となるページからテンプレートの設定画面を開きます
6. テンプレートを修正します
という手順でおこないます。
以下、具体的に説明をいれたいと思います。
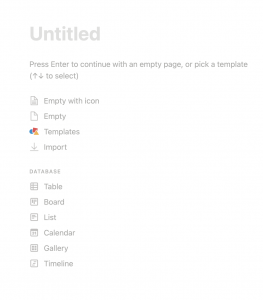
まずは新しいページをつくります。

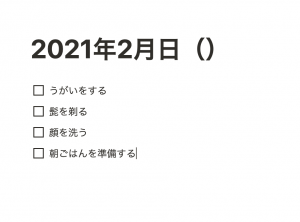
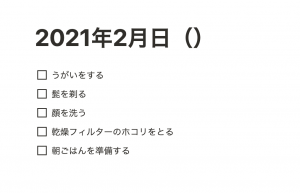
テンプレートとなるページを作ります

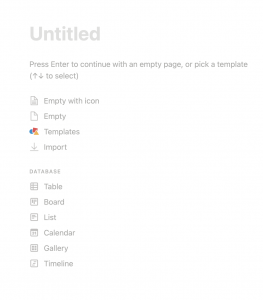
そして別にもう一つ新しいページを作ります。

そして、タイトルを(ここでは「毎日のタスク」にしてみました)をつけます。
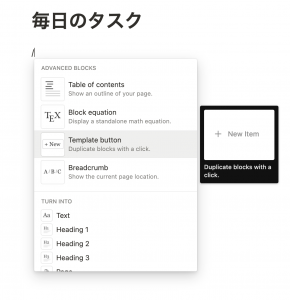
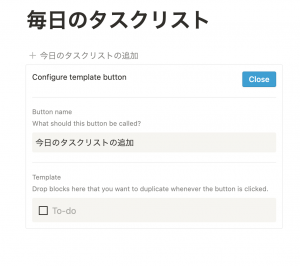
そして、/を押して、Template buttonを挿入します。

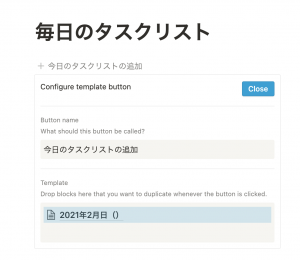
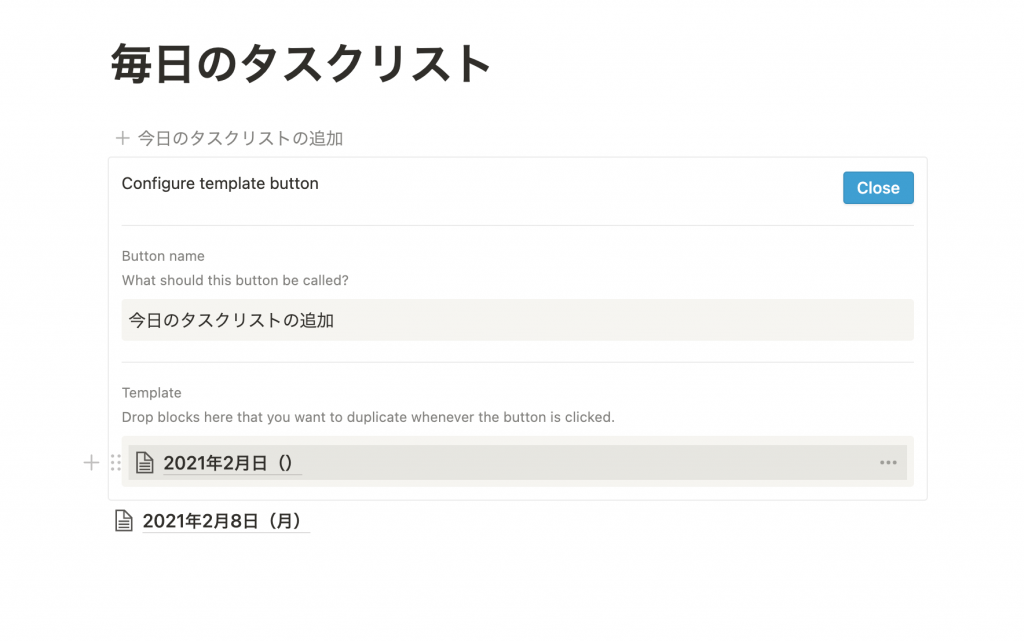
そして、ボタンの内容を記載するのですが、Button name(今回は「今日のタスクリストの追加」としました)を入れ、したのTemplateの部分のTo-doを消して、サイドバーから先ほど作成したテンプレート「2021年2月日()」をドラッグしていれます。

こんな感じで入れることができます。

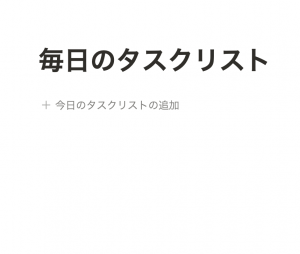
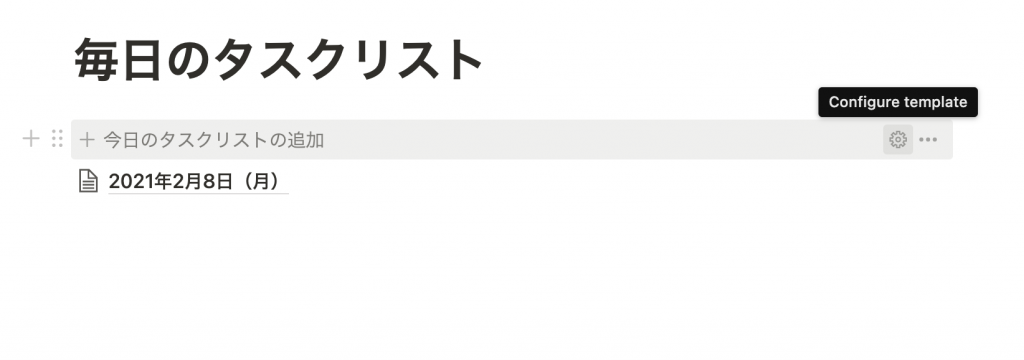
これで、基本が出来上がり、このようになります。

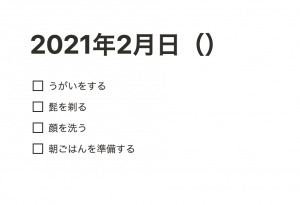
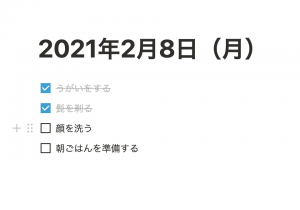
「今日のタスクリストの追加」ボタンを押すと、下記のようにページが生成されます。

日付を変更して、実行したタスクにチェックを入れていきます。

これで基本的に使えるのですが、改善も重要なので手順を追いたいと思います。
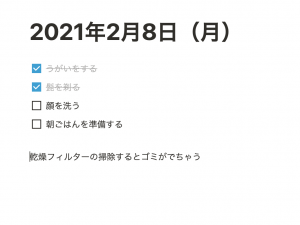
このように、そのままメモすることができるので、気づいたことをメモします。

これをテンプレートに反映するには、毎日のタスクリストのConfigure templateと表示された歯車ボタンを押します。

設定ページがでますので、Templateの2021年2月日()を押します

タスクリストに追加することで、次回から反映されるようになります。





コメント